# 简介
WebXR是一组用于在浏览器端创建沉浸式3D场景(AR、VR、MR)的Javascript API。

AR全称Augmented Reality,增强现实。可以让屏幕上的虚拟世界能够与现实世界场景进行结合与交互。例如,游戏Pokémon GO。
VR全称Virtual Reality,虚拟现实。指借助计算机系统及传感器技术生成一个三维环境,创造出一种崭新的人机交互状态,通过调动用户所有的感官(视觉、听觉、触觉等),带来更加真实的、身临其境的体验。
MR全称Mixed Reality,混合现实。可以看成AR和VR的融合,用户可以看见现实环境,和额外的虚拟物件,并可以进行交互。例如,Quest的MR头盔以及微软的HoloLens眼镜。
XR 全称Extended Reality,扩展现实。它是一个总称,任何虚拟和现实等技术,如AR、VR和MR都可以看成XR的一部分。X并不是作为首字母缩略词的一部分,而是作为某种代数变量来表示,你可以将它看成任何你希望的词。
# 当前状态
WebXR目前仍处于草案阶段并未正式发布。然而,已经有一部分浏览器开始支持WebXR,详细可以查看caniuse.com (opens new window)。最新的 Chrome浏览器金丝雀版本(Canary)是目前XR功能最完整的浏览器,而且谷歌也在不断持续的更新WebXR新功能。
# 支持的设备和浏览器
# PC
可以通过给Chrome、FireFox、Edge浏览器安装WebXR API Emulator模拟器插件实现VR/AR支持,强烈推荐在开发时使用该模拟器。
# Android
Android平台可以使用Chrome浏览器打开WebXR场景,需要做以下设置:
- 确保设备运行Android 8.0 Oreo (opens new window)或更新版本的Android。
- 确保Android设备支持ARCore (opens new window)服务。(AR选项)
- 安装Chrome Canary (opens new window)或更新版本Android Chrome浏览器。
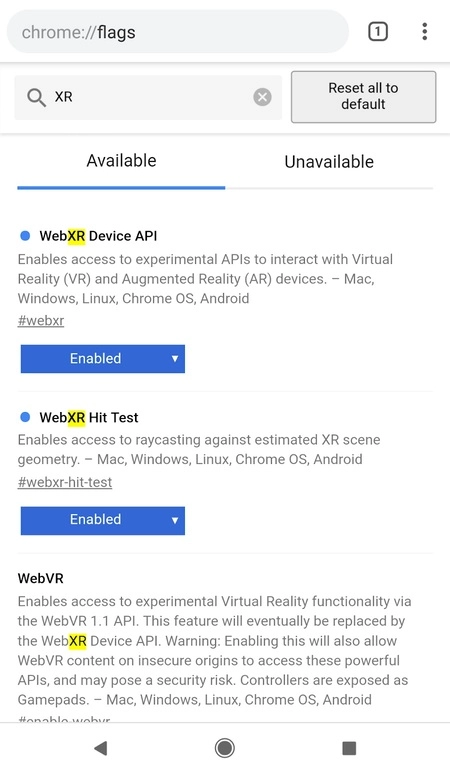
- 在Chrome浏览器地址栏中输入 chrome://flags。
- 在搜索栏中输入 xr。
- 将 WebXR Device API 设置为 Enabled。(注:请忽略 WebVR 设置)
- 将 WebXR Hit Test 设置为 Enabled。(AR选项)
- 重启浏览器。

# IOS
IOS平台目前不支持WebXR,但是可以通过其它一些途径实现AR和VR的支持:
🌏 使用WebXR Viewer App打开AR场景
🌏 使用webxr-polyfill让Sarfair浏览器支持VR场景
提示
@tx3d/webxr 包已集成webxr-polyfill,因此苹果手机可以打开Tx3d Engine的所有VR示例。
注意
WebXR需要使用HTTPS协议!!!
